16. cikk
rész №1
rész №2
rész №3
rész №4
rész №5
rész №6
rész №7
Microsoft Office Word
HTML nulláról
css nulláról
Keresetszerkezeti uzeron.com
természetesen katalógus
ház ismeretek
háziorvos
Az oldalon Személyek száma: 2
2. Hogyan címkék
3. Hogyan kell elhelyezni a képet (image) a címke
4. Hogyan tesz egy linket a címke
5. A választható tárgyat a html oldalt a címke
6. Hogyan kell konfigurálni a szöveg betűtípusa a html oldalt a címke
1. Mi az a címke ?
Ebben a cikkben megnézzük, hogy mi az a címke
, ahol használják jelölő keresztül utáni képek, szövegek és így tovább. Csak ez nem utolsósorban az a tény, hogy ez címke Gyakran használják együtt a táblázatok css stílusokat. Foglalkozunk néhány közülük.
Önmagában (nincs attribútumok és a CSS), tag
Ez nem befolyásolja az elemek html oldalak. Használata nélkül stílusok tag tervezték, hogy igazodjon a tételeket a html oldalt. Ehhez mindenképpen címkézni align attribútum.
De, ne verte az egész bokor, és azonnal lépni a gyakorlatban.
2. Hogyan címkék használnak a szöveg blokkokat a html oldalon?
a címke
akkor tegyük bármely elemének bármely része az oldalt.
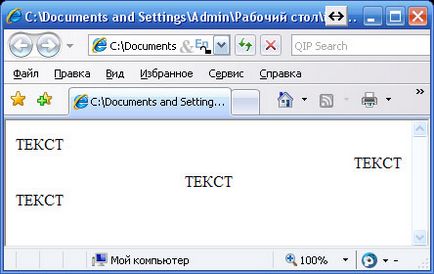
Például, mi van a szó „TEXT”. Annak helyét, akkor az címke
az alábbiak szerint:
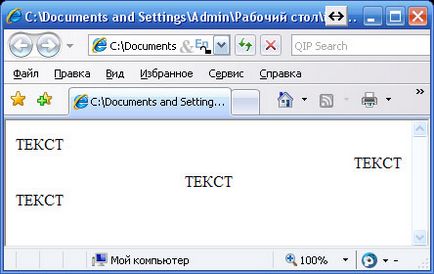
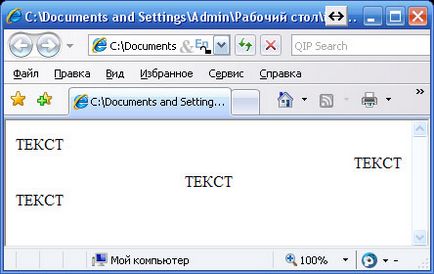
TEXT - a szó kerül a bal oldali html oldal
TEXT - a szó kerül a jobb oldalon a html oldal
TEXT - a szó kerül a központ a html oldal
TEXT - a szó kerül a html oldal szélessége
A böngésző, úgy néz ki, mint ez:

3. Hogyan kell elhelyezni a képet (image) a címke ?
A címke
, akkor gyorsan és egyszerűen helyezzük a kívánt helyre html oldal nem csak szöveget, hanem képeket.
Íme:
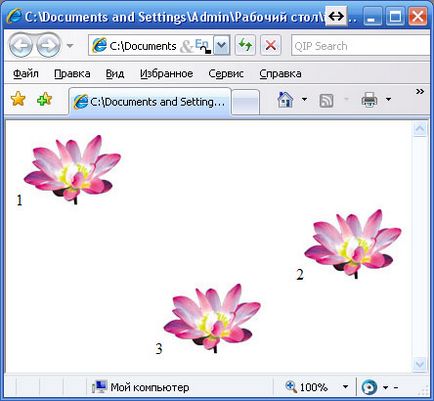
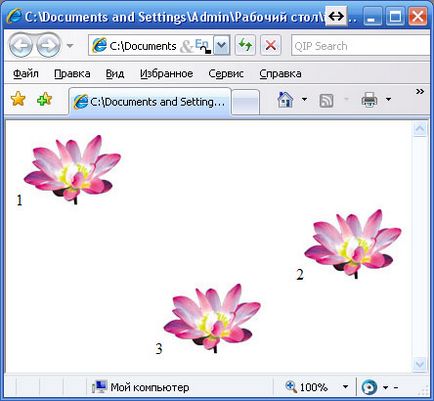
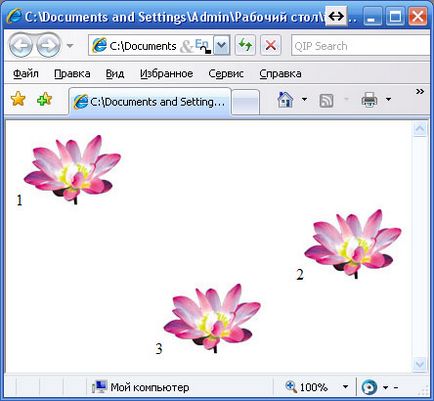
Tegyük fel, hogy van egy kép, hogy az úgynevezett flow.jpg és elhelyezte ugyanabban a könyvtárban (ugyanabban a mappában) a fájlt, amelyhez meg kell helyezni. Neki is van egy szélessége és magassága 100 képpont - 72 pixel. Ebben az esetben a tag
írásbeli az alábbiak szerint:
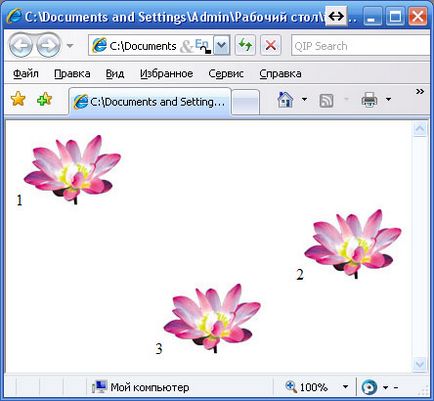
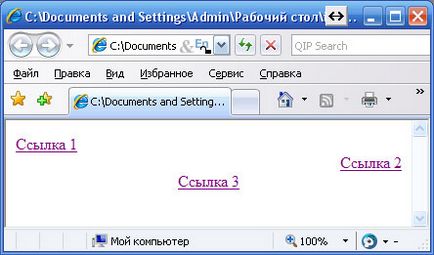
1 - virág kerül a bal oldali html oldal
2 - A kép kerül a jobb oldalán html
3 - a szó kerül a központ a html oldal
A böngésző, úgy néz ki, mint ez:

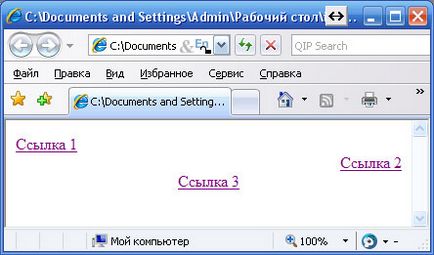
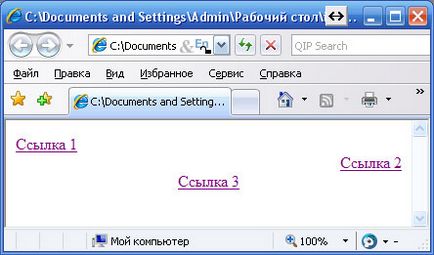
4. Hogyan tesz egy linket a címke ?
segítségével címke
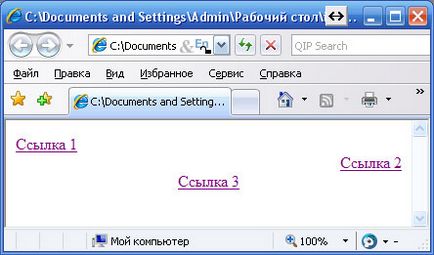
Ez lehet elhelyezni az oldalon html nem csak egyszerű szöveg vagy kép, hanem összeköti.
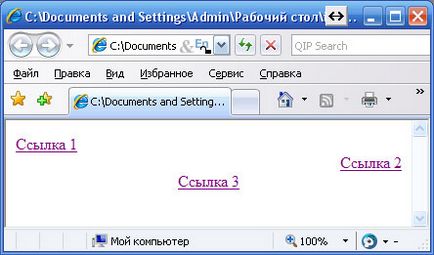
Íme:
Ennek megfelelően, hogy egy linket egy oldalra egy tag html
Ön:

Nos, rájött, hogyan kell elhelyezni a szöveget, képeket és linkeket HTML oldalak oldalakat címkék
. Nincs semmi bonyolult itt.
5. A választható tárgyat a html oldalt a címke és a CSS, vagy hogyan lehet egy doboz körül a tárgy a címke és stílusok a CSS?
Ez a téma egy kicsit nehéz megérteni, mert van hozzá css stílusokat tag
.
Tehát, általában stílusban létrehoz egy külön szöveges fájlt a css, hogy csatlakozik egy oldalra az ő sapka, ami a tag
. Ez nem fogunk csinálni, és előírják az összes stílus közvetlenül a tag .Állítsa be a css stílusokat a tag
használt attribútum style = „stílus feltétlenül írásos pontosvesszővel.”
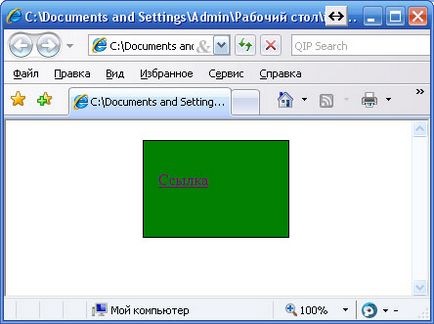
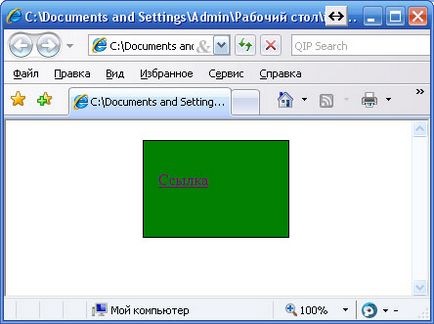
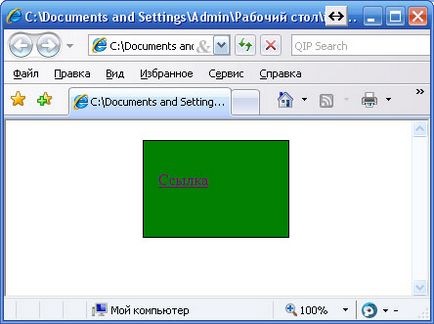
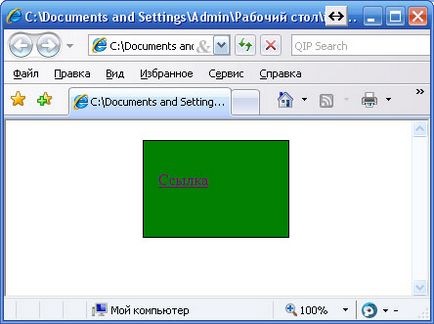
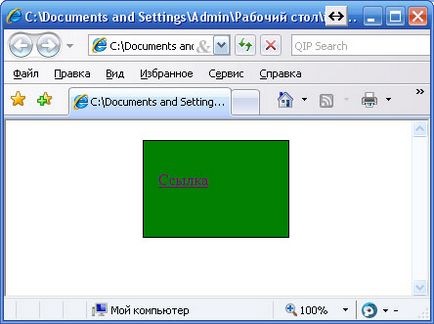
Például. Hozzunk létre egy linket, amely Adjunk a pontos méretei szélessége és magassága, rámutatunk a blokk kitöltési színét, valamint otpozitsioniruem meg az oldalon. Íme:
1. style = "" - feladata a stílus css
2. border: 1px solid # 000000; - keret, szélessége 1 pixel, és egy szilárd fekete (szín adható meg hexadecimális színű jelzés, és a szokásos hagyományos angol szavak, mint a piros, kék, sárga)
3. szélesség: 150px; - szélessége 150 képpont blokk
4. magassága: 100px; - magasság 100 képpont blokk
5. margin-top: 20px; - kívül a felső margó az elemek - 20 pixel
6. margin-right: 10px; - külső jobb francia az elemek - 130 képpont
7. margin-bottom: 150px; - kívül alsó margó az elemek - 20 pixel
6. margin-left: 130px; - külső bal behúzást pixel elemek 130
7. padding-top: 30px; - felső margó 20 pixel
8. padding-left: 15px; - bal oldali behúzása 130 képpont
9. background-color: green; - Töltse blokk zöld (akkor is, meg a szín hexadecimális)
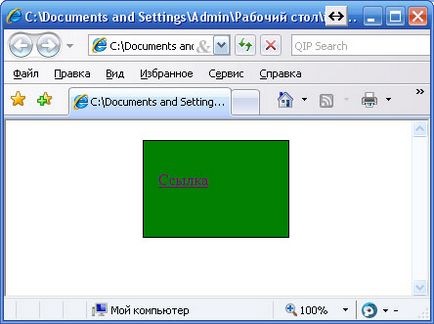
A mentés után a fájlt a böngésző, látjuk a következő:

Itt lehet kissé csökkentheti a stílus kódot.
Például, hogy lerövidíti a külső kód lehet beljebb az alábbiak szerint:
margin: 20px 10px 30px 150px; - francia: felső 20 pixel, 10 pixel jobb, bal alsó 150 pixel és 30 pixel.
. Felváltva adja francia itt kezdődik felső padding, majd megy szigorúan óramutató járásával megegyező irányban.
Hasonlóképpen, vágott és padding.
6. Hogyan kell konfigurálni a szöveg betűtípusa a html oldalt a címke és stílusok a CSS?
Ez az utolsó téma ebben a cikkben. Most megmutatjuk, hogyan lehet testre a betűtípus, szín, és annak egyéb funkciói.
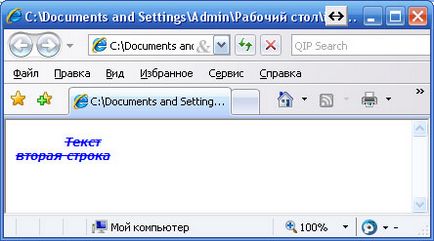
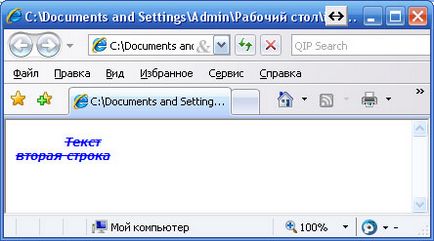
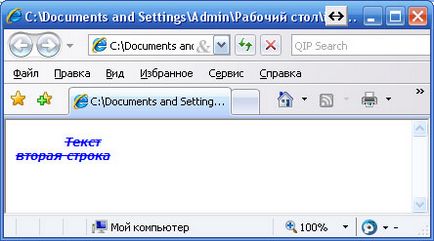
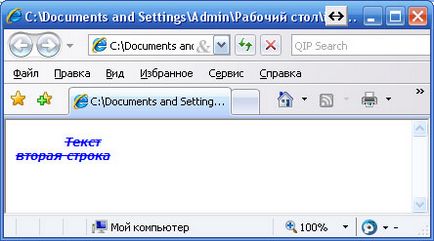
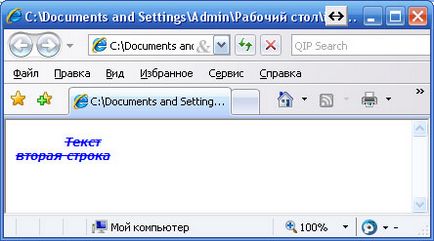
Itt figyelembe vesszük a példát felállítása egy egyszerű szöveg:
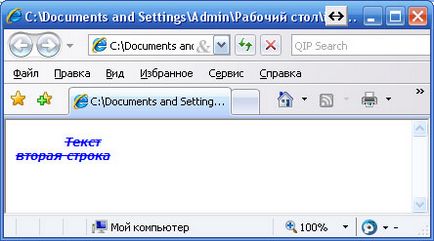
szöveg
második sor
1. style = "" - feladata a stílus css
2. color: # 0000FF; - sor kék (színstílusokhoz megadható hexadecimális szín utasításokat, és a szokásos angol szavak, mint a piros, kék, sárga)
3. font-size: 12px; - a betűméret pixel megjelölt
4. font-family: Verdana, Geneva, sans-serif; - a szöveg betűtípusa. Ebben az esetben, ha a megjelenítő html oldalon böngésző kezdetben megteszi az első betűtípus Verdana, ha nem támogatja, akkor annak következtében, és így tovább, amíg, amíg el nem ér egy font által támogatott böngésző.
5. text-align: left; - Szállás tekstana html oldalt. Ez a stílus lehet akár balra, középre, jobbra és indokolja
6. text-indent: 50px; - a piros vonal, amelynek mérete van megadva pixel
7. font-weight: Bold; - félkövér
8. font-style: italic; - nagybetűs szöveg
9. text-decoration: vonal révén; - áthúzott szöveg
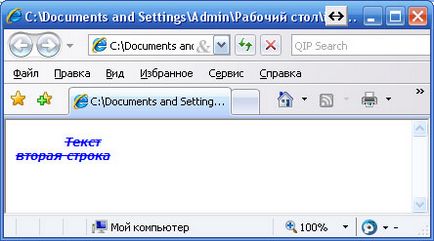
Eredmény Akkor uvadet a böngészőben:

Nos, itt is rájött, hogyan kell szabni a szöveg betűtípusa a html oldalt a címke
és css stílusokat. Nincs semmi bonyolult.
Természetesen, ha van egy hatalmas mennyiségű tartalom, majd a stílusok közvetlenül a tag
Ez nem kényelmes, mint a szerkesztés és a hozzáadott tart nagyon sokáig. És mint írtam 5. fejezetében ezt a cikket, hogy egyszerűsítse a feldolgozás minden stílus benyújtott egy külön fájlba a css, amely összeköti a címke html oldalak.
De, akkor nem kell figyelembe venni, mivel ez a téma - ez egészen más programozási nyelv, utalva dizaynerstsu oldalakon.
Hozzászólások ebben a cikkben:
Köszönöm a hasznos anyag. Nagyon hasznos információkat, hogyan lehet, hogy a határ tag div.
Nagy tanulság ez a pénz lehet kölcsönözni
Segíts egy újszülött. Hogyan kell beállítani ugyanolyan magasságban a sorok az oldalon (a szöveg a címke div), hogy ezt a magasságot fog megjelenni az összes ezeket az oldalakat. Köszönöm.
Segítség a kanna! Hogyan lehet a magassága vonalak az azonos div tag? És hogyan lehet a magassága a sorok minden oldalán ugyanaz? Szembesül egy ilyen probléma: ha hozzáad híreket a főoldalon a helyén vonalak a szöveg ezen cikkek másznak egymásra. Ha változtatni a hé magassága egy sort a sablon Otthon visszaverődik, de ugyanakkor jelentősen növeli a távolságot a sorok között, a másik oldalt az oldal. Továbbá, bár csúszik Lábjegyzet beállításai (közötti távolság növelésével vonalak és a szélessége a lábléc). Hálás lennék, ha azt mondja, hogyan kell megjavítani, vagy dobja le egy hivatkozást.
Köszönöm már rájött)
Köszönöm a hasznos anyag
Ostobább cikket nem látott ..
Online lehatárolása két részből áll, a bal oldalsáv csúszó panel navigációs a jobb oldalon a szokásos töltés sayta.Kak a webhelyen. Valami készül az oldalsávon (balra) ment Népszerű elemek a jobb oldalon. Hogyan visszatér?
Lehet, hogy a kérdés nem a legprofibb, de akkor is. hogy a címke
jelöljük az oldal tartalmát írásban címet az egyes blokk. Hogyan hat ez az optimalizálás az oldalon?
Andrew, ez egy egyszerű formája üzenetküldés.
Köszönjük! A legrészletesebb és világos magyarázata csak itt találkoztak
Több, mint 40.000 előfizetőknek

Ebben a cikkben megnézzük, hogy mi az a címke
Önmagában (nincs attribútumok és a CSS), tag
De, ne verte az egész bokor, és azonnal lépni a gyakorlatban.
2. Hogyan címkék használnak a szöveg blokkokat a html oldalon?
a címke
akkor tegyük bármely elemének bármely része az oldalt.
Például, mi van a szó „TEXT”. Annak helyét, akkor az címke
az alábbiak szerint:
TEXT - a szó kerül a bal oldali html oldal
TEXT - a szó kerül a jobb oldalon a html oldal
TEXT - a szó kerül a központ a html oldal
TEXT - a szó kerül a html oldal szélessége
A böngésző, úgy néz ki, mint ez:

3. Hogyan kell elhelyezni a képet (image) a címke ?
A címke
, akkor gyorsan és egyszerűen helyezzük a kívánt helyre html oldal nem csak szöveget, hanem képeket.
Íme:
Tegyük fel, hogy van egy kép, hogy az úgynevezett flow.jpg és elhelyezte ugyanabban a könyvtárban (ugyanabban a mappában) a fájlt, amelyhez meg kell helyezni. Neki is van egy szélessége és magassága 100 képpont - 72 pixel. Ebben az esetben a tag
írásbeli az alábbiak szerint:
1 - virág kerül a bal oldali html oldal
2 - A kép kerül a jobb oldalán html
3 - a szó kerül a központ a html oldal
A böngésző, úgy néz ki, mint ez:

4. Hogyan tesz egy linket a címke ?
segítségével címke
Ez lehet elhelyezni az oldalon html nem csak egyszerű szöveg vagy kép, hanem összeköti.
Íme:
Ennek megfelelően, hogy egy linket egy oldalra egy tag html
Ön:

Nos, rájött, hogyan kell elhelyezni a szöveget, képeket és linkeket HTML oldalak oldalakat címkék
. Nincs semmi bonyolult itt.
5. A választható tárgyat a html oldalt a címke és a CSS, vagy hogyan lehet egy doboz körül a tárgy a címke és stílusok a CSS?
Ez a téma egy kicsit nehéz megérteni, mert van hozzá css stílusokat tag
.
Tehát, általában stílusban létrehoz egy külön szöveges fájlt a css, hogy csatlakozik egy oldalra az ő sapka, ami a tag
. Ez nem fogunk csinálni, és előírják az összes stílus közvetlenül a tag .Állítsa be a css stílusokat a tag
használt attribútum style = „stílus feltétlenül írásos pontosvesszővel.”
Például. Hozzunk létre egy linket, amely Adjunk a pontos méretei szélessége és magassága, rámutatunk a blokk kitöltési színét, valamint otpozitsioniruem meg az oldalon. Íme:
1. style = "" - feladata a stílus css
2. border: 1px solid # 000000; - keret, szélessége 1 pixel, és egy szilárd fekete (szín adható meg hexadecimális színű jelzés, és a szokásos hagyományos angol szavak, mint a piros, kék, sárga)
3. szélesség: 150px; - szélessége 150 képpont blokk
4. magassága: 100px; - magasság 100 képpont blokk
5. margin-top: 20px; - kívül a felső margó az elemek - 20 pixel
6. margin-right: 10px; - külső jobb francia az elemek - 130 képpont
7. margin-bottom: 150px; - kívül alsó margó az elemek - 20 pixel
6. margin-left: 130px; - külső bal behúzást pixel elemek 130
7. padding-top: 30px; - felső margó 20 pixel
8. padding-left: 15px; - bal oldali behúzása 130 képpont
9. background-color: green; - Töltse blokk zöld (akkor is, meg a szín hexadecimális)
A mentés után a fájlt a böngésző, látjuk a következő:

Itt lehet kissé csökkentheti a stílus kódot.
Például, hogy lerövidíti a külső kód lehet beljebb az alábbiak szerint:
margin: 20px 10px 30px 150px; - francia: felső 20 pixel, 10 pixel jobb, bal alsó 150 pixel és 30 pixel.
. Felváltva adja francia itt kezdődik felső padding, majd megy szigorúan óramutató járásával megegyező irányban.
Hasonlóképpen, vágott és padding.
6. Hogyan kell konfigurálni a szöveg betűtípusa a html oldalt a címke és stílusok a CSS?
Ez az utolsó téma ebben a cikkben. Most megmutatjuk, hogyan lehet testre a betűtípus, szín, és annak egyéb funkciói.
Itt figyelembe vesszük a példát felállítása egy egyszerű szöveg:
szöveg
második sor
1. style = "" - feladata a stílus css
2. color: # 0000FF; - sor kék (színstílusokhoz megadható hexadecimális szín utasításokat, és a szokásos angol szavak, mint a piros, kék, sárga)
3. font-size: 12px; - a betűméret pixel megjelölt
4. font-family: Verdana, Geneva, sans-serif; - a szöveg betűtípusa. Ebben az esetben, ha a megjelenítő html oldalon böngésző kezdetben megteszi az első betűtípus Verdana, ha nem támogatja, akkor annak következtében, és így tovább, amíg, amíg el nem ér egy font által támogatott böngésző.
5. text-align: left; - Szállás tekstana html oldalt. Ez a stílus lehet akár balra, középre, jobbra és indokolja
6. text-indent: 50px; - a piros vonal, amelynek mérete van megadva pixel
7. font-weight: Bold; - félkövér
8. font-style: italic; - nagybetűs szöveg
9. text-decoration: vonal révén; - áthúzott szöveg
Eredmény Akkor uvadet a böngészőben:

Nos, itt is rájött, hogyan kell szabni a szöveg betűtípusa a html oldalt a címke
és css stílusokat. Nincs semmi bonyolult.
Természetesen, ha van egy hatalmas mennyiségű tartalom, majd a stílusok közvetlenül a tag
Ez nem kényelmes, mint a szerkesztés és a hozzáadott tart nagyon sokáig. És mint írtam 5. fejezetében ezt a cikket, hogy egyszerűsítse a feldolgozás minden stílus benyújtott egy külön fájlba a css, amely összeköti a címke html oldalak.
De, akkor nem kell figyelembe venni, mivel ez a téma - ez egészen más programozási nyelv, utalva dizaynerstsu oldalakon.
Hozzászólások ebben a cikkben:
Köszönöm a hasznos anyag. Nagyon hasznos információkat, hogyan lehet, hogy a határ tag div.
Nagy tanulság ez a pénz lehet kölcsönözni
Segíts egy újszülött. Hogyan kell beállítani ugyanolyan magasságban a sorok az oldalon (a szöveg a címke div), hogy ezt a magasságot fog megjelenni az összes ezeket az oldalakat. Köszönöm.
Segítség a kanna! Hogyan lehet a magassága vonalak az azonos div tag? És hogyan lehet a magassága a sorok minden oldalán ugyanaz? Szembesül egy ilyen probléma: ha hozzáad híreket a főoldalon a helyén vonalak a szöveg ezen cikkek másznak egymásra. Ha változtatni a hé magassága egy sort a sablon Otthon visszaverődik, de ugyanakkor jelentősen növeli a távolságot a sorok között, a másik oldalt az oldal. Továbbá, bár csúszik Lábjegyzet beállításai (közötti távolság növelésével vonalak és a szélessége a lábléc). Hálás lennék, ha azt mondja, hogyan kell megjavítani, vagy dobja le egy hivatkozást.
Köszönöm már rájött)
Köszönöm a hasznos anyag
Ostobább cikket nem látott ..
Online lehatárolása két részből áll, a bal oldalsáv csúszó panel navigációs a jobb oldalon a szokásos töltés sayta.Kak a webhelyen. Valami készül az oldalsávon (balra) ment Népszerű elemek a jobb oldalon. Hogyan visszatér?
Lehet, hogy a kérdés nem a legprofibb, de akkor is. hogy a címke
jelöljük az oldal tartalmát írásban címet az egyes blokk. Hogyan hat ez az optimalizálás az oldalon?
Andrew, ez egy egyszerű formája üzenetküldés.
Köszönjük! A legrészletesebb és világos magyarázata csak itt találkoztak
Több, mint 40.000 előfizetőknek

a címke
Például, mi van a szó „TEXT”. Annak helyét, akkor az címke
A böngésző, úgy néz ki, mint ez:

3. Hogyan kell elhelyezni a képet (image) a címke ?
A címke
, akkor gyorsan és egyszerűen helyezzük a kívánt helyre html oldal nem csak szöveget, hanem képeket.
Íme:
Tegyük fel, hogy van egy kép, hogy az úgynevezett flow.jpg és elhelyezte ugyanabban a könyvtárban (ugyanabban a mappában) a fájlt, amelyhez meg kell helyezni. Neki is van egy szélessége és magassága 100 képpont - 72 pixel. Ebben az esetben a tag
írásbeli az alábbiak szerint:
1 - virág kerül a bal oldali html oldal
2 - A kép kerül a jobb oldalán html
3 - a szó kerül a központ a html oldal
A böngésző, úgy néz ki, mint ez:

4. Hogyan tesz egy linket a címke ?
segítségével címke
Ez lehet elhelyezni az oldalon html nem csak egyszerű szöveg vagy kép, hanem összeköti.
Íme:
Ennek megfelelően, hogy egy linket egy oldalra egy tag html
Ön:

Nos, rájött, hogyan kell elhelyezni a szöveget, képeket és linkeket HTML oldalak oldalakat címkék
. Nincs semmi bonyolult itt.
5. A választható tárgyat a html oldalt a címke és a CSS, vagy hogyan lehet egy doboz körül a tárgy a címke és stílusok a CSS?
Ez a téma egy kicsit nehéz megérteni, mert van hozzá css stílusokat tag
.
Tehát, általában stílusban létrehoz egy külön szöveges fájlt a css, hogy csatlakozik egy oldalra az ő sapka, ami a tag
. Ez nem fogunk csinálni, és előírják az összes stílus közvetlenül a tag .Állítsa be a css stílusokat a tag
használt attribútum style = „stílus feltétlenül írásos pontosvesszővel.”
Például. Hozzunk létre egy linket, amely Adjunk a pontos méretei szélessége és magassága, rámutatunk a blokk kitöltési színét, valamint otpozitsioniruem meg az oldalon. Íme:
1. style = "" - feladata a stílus css
2. border: 1px solid # 000000; - keret, szélessége 1 pixel, és egy szilárd fekete (szín adható meg hexadecimális színű jelzés, és a szokásos hagyományos angol szavak, mint a piros, kék, sárga)
3. szélesség: 150px; - szélessége 150 képpont blokk
4. magassága: 100px; - magasság 100 képpont blokk
5. margin-top: 20px; - kívül a felső margó az elemek - 20 pixel
6. margin-right: 10px; - külső jobb francia az elemek - 130 képpont
7. margin-bottom: 150px; - kívül alsó margó az elemek - 20 pixel
6. margin-left: 130px; - külső bal behúzást pixel elemek 130
7. padding-top: 30px; - felső margó 20 pixel
8. padding-left: 15px; - bal oldali behúzása 130 képpont
9. background-color: green; - Töltse blokk zöld (akkor is, meg a szín hexadecimális)
A mentés után a fájlt a böngésző, látjuk a következő:

Itt lehet kissé csökkentheti a stílus kódot.
Például, hogy lerövidíti a külső kód lehet beljebb az alábbiak szerint:
margin: 20px 10px 30px 150px; - francia: felső 20 pixel, 10 pixel jobb, bal alsó 150 pixel és 30 pixel.
. Felváltva adja francia itt kezdődik felső padding, majd megy szigorúan óramutató járásával megegyező irányban.
Hasonlóképpen, vágott és padding.
6. Hogyan kell konfigurálni a szöveg betűtípusa a html oldalt a címke és stílusok a CSS?
Ez az utolsó téma ebben a cikkben. Most megmutatjuk, hogyan lehet testre a betűtípus, szín, és annak egyéb funkciói.
Itt figyelembe vesszük a példát felállítása egy egyszerű szöveg:
szöveg
második sor
1. style = "" - feladata a stílus css
2. color: # 0000FF; - sor kék (színstílusokhoz megadható hexadecimális szín utasításokat, és a szokásos angol szavak, mint a piros, kék, sárga)
3. font-size: 12px; - a betűméret pixel megjelölt
4. font-family: Verdana, Geneva, sans-serif; - a szöveg betűtípusa. Ebben az esetben, ha a megjelenítő html oldalon böngésző kezdetben megteszi az első betűtípus Verdana, ha nem támogatja, akkor annak következtében, és így tovább, amíg, amíg el nem ér egy font által támogatott böngésző.
5. text-align: left; - Szállás tekstana html oldalt. Ez a stílus lehet akár balra, középre, jobbra és indokolja
6. text-indent: 50px; - a piros vonal, amelynek mérete van megadva pixel
7. font-weight: Bold; - félkövér
8. font-style: italic; - nagybetűs szöveg
9. text-decoration: vonal révén; - áthúzott szöveg
Eredmény Akkor uvadet a böngészőben:

Nos, itt is rájött, hogyan kell szabni a szöveg betűtípusa a html oldalt a címke
és css stílusokat. Nincs semmi bonyolult.
Természetesen, ha van egy hatalmas mennyiségű tartalom, majd a stílusok közvetlenül a tag
Ez nem kényelmes, mint a szerkesztés és a hozzáadott tart nagyon sokáig. És mint írtam 5. fejezetében ezt a cikket, hogy egyszerűsítse a feldolgozás minden stílus benyújtott egy külön fájlba a css, amely összeköti a címke html oldalak.
De, akkor nem kell figyelembe venni, mivel ez a téma - ez egészen más programozási nyelv, utalva dizaynerstsu oldalakon.
Hozzászólások ebben a cikkben:
Köszönöm a hasznos anyag. Nagyon hasznos információkat, hogyan lehet, hogy a határ tag div.
Nagy tanulság ez a pénz lehet kölcsönözni
Segíts egy újszülött. Hogyan kell beállítani ugyanolyan magasságban a sorok az oldalon (a szöveg a címke div), hogy ezt a magasságot fog megjelenni az összes ezeket az oldalakat. Köszönöm.
Segítség a kanna! Hogyan lehet a magassága vonalak az azonos div tag? És hogyan lehet a magassága a sorok minden oldalán ugyanaz? Szembesül egy ilyen probléma: ha hozzáad híreket a főoldalon a helyén vonalak a szöveg ezen cikkek másznak egymásra. Ha változtatni a hé magassága egy sort a sablon Otthon visszaverődik, de ugyanakkor jelentősen növeli a távolságot a sorok között, a másik oldalt az oldal. Továbbá, bár csúszik Lábjegyzet beállításai (közötti távolság növelésével vonalak és a szélessége a lábléc). Hálás lennék, ha azt mondja, hogyan kell megjavítani, vagy dobja le egy hivatkozást.
Köszönöm már rájött)
Köszönöm a hasznos anyag
Ostobább cikket nem látott ..
Online lehatárolása két részből áll, a bal oldalsáv csúszó panel navigációs a jobb oldalon a szokásos töltés sayta.Kak a webhelyen. Valami készül az oldalsávon (balra) ment Népszerű elemek a jobb oldalon. Hogyan visszatér?
Lehet, hogy a kérdés nem a legprofibb, de akkor is. hogy a címke
jelöljük az oldal tartalmát írásban címet az egyes blokk. Hogyan hat ez az optimalizálás az oldalon?
Andrew, ez egy egyszerű formája üzenetküldés.
Köszönjük! A legrészletesebb és világos magyarázata csak itt találkoztak
Több, mint 40.000 előfizetőknek

A címke
Íme:
Tegyük fel, hogy van egy kép, hogy az úgynevezett flow.jpg és elhelyezte ugyanabban a könyvtárban (ugyanabban a mappában) a fájlt, amelyhez meg kell helyezni. Neki is van egy szélessége és magassága 100 képpont - 72 pixel. Ebben az esetben a tag
A böngésző, úgy néz ki, mint ez:

4. Hogyan tesz egy linket a címke ?
segítségével címke
Ez lehet elhelyezni az oldalon html nem csak egyszerű szöveg vagy kép, hanem összeköti.
Íme:
Ennek megfelelően, hogy egy linket egy oldalra egy tag html
Ön:

Nos, rájött, hogyan kell elhelyezni a szöveget, képeket és linkeket HTML oldalak oldalakat címkék
. Nincs semmi bonyolult itt.
5. A választható tárgyat a html oldalt a címke és a CSS, vagy hogyan lehet egy doboz körül a tárgy a címke és stílusok a CSS?
Ez a téma egy kicsit nehéz megérteni, mert van hozzá css stílusokat tag
.
Tehát, általában stílusban létrehoz egy külön szöveges fájlt a css, hogy csatlakozik egy oldalra az ő sapka, ami a tag
. Ez nem fogunk csinálni, és előírják az összes stílus közvetlenül a tag .Állítsa be a css stílusokat a tag
használt attribútum style = „stílus feltétlenül írásos pontosvesszővel.”
Például. Hozzunk létre egy linket, amely Adjunk a pontos méretei szélessége és magassága, rámutatunk a blokk kitöltési színét, valamint otpozitsioniruem meg az oldalon. Íme:
1. style = "" - feladata a stílus css
2. border: 1px solid # 000000; - keret, szélessége 1 pixel, és egy szilárd fekete (szín adható meg hexadecimális színű jelzés, és a szokásos hagyományos angol szavak, mint a piros, kék, sárga)
3. szélesség: 150px; - szélessége 150 képpont blokk
4. magassága: 100px; - magasság 100 képpont blokk
5. margin-top: 20px; - kívül a felső margó az elemek - 20 pixel
6. margin-right: 10px; - külső jobb francia az elemek - 130 képpont
7. margin-bottom: 150px; - kívül alsó margó az elemek - 20 pixel
6. margin-left: 130px; - külső bal behúzást pixel elemek 130
7. padding-top: 30px; - felső margó 20 pixel
8. padding-left: 15px; - bal oldali behúzása 130 képpont
9. background-color: green; - Töltse blokk zöld (akkor is, meg a szín hexadecimális)
A mentés után a fájlt a böngésző, látjuk a következő:

Itt lehet kissé csökkentheti a stílus kódot.
Például, hogy lerövidíti a külső kód lehet beljebb az alábbiak szerint:
margin: 20px 10px 30px 150px; - francia: felső 20 pixel, 10 pixel jobb, bal alsó 150 pixel és 30 pixel.
. Felváltva adja francia itt kezdődik felső padding, majd megy szigorúan óramutató járásával megegyező irányban.
Hasonlóképpen, vágott és padding.
6. Hogyan kell konfigurálni a szöveg betűtípusa a html oldalt a címke és stílusok a CSS?
Ez az utolsó téma ebben a cikkben. Most megmutatjuk, hogyan lehet testre a betűtípus, szín, és annak egyéb funkciói.
Itt figyelembe vesszük a példát felállítása egy egyszerű szöveg:
szöveg
második sor
1. style = "" - feladata a stílus css
2. color: # 0000FF; - sor kék (színstílusokhoz megadható hexadecimális szín utasításokat, és a szokásos angol szavak, mint a piros, kék, sárga)
3. font-size: 12px; - a betűméret pixel megjelölt
4. font-family: Verdana, Geneva, sans-serif; - a szöveg betűtípusa. Ebben az esetben, ha a megjelenítő html oldalon böngésző kezdetben megteszi az első betűtípus Verdana, ha nem támogatja, akkor annak következtében, és így tovább, amíg, amíg el nem ér egy font által támogatott böngésző.
5. text-align: left; - Szállás tekstana html oldalt. Ez a stílus lehet akár balra, középre, jobbra és indokolja
6. text-indent: 50px; - a piros vonal, amelynek mérete van megadva pixel
7. font-weight: Bold; - félkövér
8. font-style: italic; - nagybetűs szöveg
9. text-decoration: vonal révén; - áthúzott szöveg
Eredmény Akkor uvadet a böngészőben:

Nos, itt is rájött, hogyan kell szabni a szöveg betűtípusa a html oldalt a címke
és css stílusokat. Nincs semmi bonyolult.
Természetesen, ha van egy hatalmas mennyiségű tartalom, majd a stílusok közvetlenül a tag
Ez nem kényelmes, mint a szerkesztés és a hozzáadott tart nagyon sokáig. És mint írtam 5. fejezetében ezt a cikket, hogy egyszerűsítse a feldolgozás minden stílus benyújtott egy külön fájlba a css, amely összeköti a címke html oldalak.
De, akkor nem kell figyelembe venni, mivel ez a téma - ez egészen más programozási nyelv, utalva dizaynerstsu oldalakon.
Hozzászólások ebben a cikkben:
Köszönöm a hasznos anyag. Nagyon hasznos információkat, hogyan lehet, hogy a határ tag div.
Nagy tanulság ez a pénz lehet kölcsönözni
Segíts egy újszülött. Hogyan kell beállítani ugyanolyan magasságban a sorok az oldalon (a szöveg a címke div), hogy ezt a magasságot fog megjelenni az összes ezeket az oldalakat. Köszönöm.
Segítség a kanna! Hogyan lehet a magassága vonalak az azonos div tag? És hogyan lehet a magassága a sorok minden oldalán ugyanaz? Szembesül egy ilyen probléma: ha hozzáad híreket a főoldalon a helyén vonalak a szöveg ezen cikkek másznak egymásra. Ha változtatni a hé magassága egy sort a sablon Otthon visszaverődik, de ugyanakkor jelentősen növeli a távolságot a sorok között, a másik oldalt az oldal. Továbbá, bár csúszik Lábjegyzet beállításai (közötti távolság növelésével vonalak és a szélessége a lábléc). Hálás lennék, ha azt mondja, hogyan kell megjavítani, vagy dobja le egy hivatkozást.
Köszönöm már rájött)
Köszönöm a hasznos anyag
Ostobább cikket nem látott ..
Online lehatárolása két részből áll, a bal oldalsáv csúszó panel navigációs a jobb oldalon a szokásos töltés sayta.Kak a webhelyen. Valami készül az oldalsávon (balra) ment Népszerű elemek a jobb oldalon. Hogyan visszatér?
Lehet, hogy a kérdés nem a legprofibb, de akkor is. hogy a címke
jelöljük az oldal tartalmát írásban címet az egyes blokk. Hogyan hat ez az optimalizálás az oldalon?
Andrew, ez egy egyszerű formája üzenetküldés.
Köszönjük! A legrészletesebb és világos magyarázata csak itt találkoztak
Több, mint 40.000 előfizetőknek

segítségével címke
Íme:
Ennek megfelelően, hogy egy linket egy oldalra egy tag html

Nos, rájött, hogyan kell elhelyezni a szöveget, képeket és linkeket HTML oldalak oldalakat címkék
5. A választható tárgyat a html oldalt a címke és a CSS, vagy hogyan lehet egy doboz körül a tárgy a címke és stílusok a CSS?
Ez a téma egy kicsit nehéz megérteni, mert van hozzá css stílusokat tag
.
Tehát, általában stílusban létrehoz egy külön szöveges fájlt a css, hogy csatlakozik egy oldalra az ő sapka, ami a tag
. Ez nem fogunk csinálni, és előírják az összes stílus közvetlenül a tag .Állítsa be a css stílusokat a tag
használt attribútum style = „stílus feltétlenül írásos pontosvesszővel.”
Például. Hozzunk létre egy linket, amely Adjunk a pontos méretei szélessége és magassága, rámutatunk a blokk kitöltési színét, valamint otpozitsioniruem meg az oldalon. Íme:
1. style = "" - feladata a stílus css
2. border: 1px solid # 000000; - keret, szélessége 1 pixel, és egy szilárd fekete (szín adható meg hexadecimális színű jelzés, és a szokásos hagyományos angol szavak, mint a piros, kék, sárga)
3. szélesség: 150px; - szélessége 150 képpont blokk
4. magassága: 100px; - magasság 100 képpont blokk
5. margin-top: 20px; - kívül a felső margó az elemek - 20 pixel
6. margin-right: 10px; - külső jobb francia az elemek - 130 képpont
7. margin-bottom: 150px; - kívül alsó margó az elemek - 20 pixel
6. margin-left: 130px; - külső bal behúzást pixel elemek 130
7. padding-top: 30px; - felső margó 20 pixel
8. padding-left: 15px; - bal oldali behúzása 130 képpont
9. background-color: green; - Töltse blokk zöld (akkor is, meg a szín hexadecimális)
A mentés után a fájlt a böngésző, látjuk a következő:

Itt lehet kissé csökkentheti a stílus kódot.
Például, hogy lerövidíti a külső kód lehet beljebb az alábbiak szerint:
margin: 20px 10px 30px 150px; - francia: felső 20 pixel, 10 pixel jobb, bal alsó 150 pixel és 30 pixel.
. Felváltva adja francia itt kezdődik felső padding, majd megy szigorúan óramutató járásával megegyező irányban.
Hasonlóképpen, vágott és padding.
6. Hogyan kell konfigurálni a szöveg betűtípusa a html oldalt a címke és stílusok a CSS?
Ez az utolsó téma ebben a cikkben. Most megmutatjuk, hogyan lehet testre a betűtípus, szín, és annak egyéb funkciói.
Itt figyelembe vesszük a példát felállítása egy egyszerű szöveg:
szöveg
második sor
1. style = "" - feladata a stílus css
2. color: # 0000FF; - sor kék (színstílusokhoz megadható hexadecimális szín utasításokat, és a szokásos angol szavak, mint a piros, kék, sárga)
3. font-size: 12px; - a betűméret pixel megjelölt
4. font-family: Verdana, Geneva, sans-serif; - a szöveg betűtípusa. Ebben az esetben, ha a megjelenítő html oldalon böngésző kezdetben megteszi az első betűtípus Verdana, ha nem támogatja, akkor annak következtében, és így tovább, amíg, amíg el nem ér egy font által támogatott böngésző.
5. text-align: left; - Szállás tekstana html oldalt. Ez a stílus lehet akár balra, középre, jobbra és indokolja
6. text-indent: 50px; - a piros vonal, amelynek mérete van megadva pixel
7. font-weight: Bold; - félkövér
8. font-style: italic; - nagybetűs szöveg
9. text-decoration: vonal révén; - áthúzott szöveg
Eredmény Akkor uvadet a böngészőben:

Nos, itt is rájött, hogyan kell szabni a szöveg betűtípusa a html oldalt a címke
és css stílusokat. Nincs semmi bonyolult.
Természetesen, ha van egy hatalmas mennyiségű tartalom, majd a stílusok közvetlenül a tag
Ez nem kényelmes, mint a szerkesztés és a hozzáadott tart nagyon sokáig. És mint írtam 5. fejezetében ezt a cikket, hogy egyszerűsítse a feldolgozás minden stílus benyújtott egy külön fájlba a css, amely összeköti a címke html oldalak.
De, akkor nem kell figyelembe venni, mivel ez a téma - ez egészen más programozási nyelv, utalva dizaynerstsu oldalakon.
Hozzászólások ebben a cikkben:
Köszönöm a hasznos anyag. Nagyon hasznos információkat, hogyan lehet, hogy a határ tag div.
Nagy tanulság ez a pénz lehet kölcsönözni
Segíts egy újszülött. Hogyan kell beállítani ugyanolyan magasságban a sorok az oldalon (a szöveg a címke div), hogy ezt a magasságot fog megjelenni az összes ezeket az oldalakat. Köszönöm.
Segítség a kanna! Hogyan lehet a magassága vonalak az azonos div tag? És hogyan lehet a magassága a sorok minden oldalán ugyanaz? Szembesül egy ilyen probléma: ha hozzáad híreket a főoldalon a helyén vonalak a szöveg ezen cikkek másznak egymásra. Ha változtatni a hé magassága egy sort a sablon Otthon visszaverődik, de ugyanakkor jelentősen növeli a távolságot a sorok között, a másik oldalt az oldal. Továbbá, bár csúszik Lábjegyzet beállításai (közötti távolság növelésével vonalak és a szélessége a lábléc). Hálás lennék, ha azt mondja, hogyan kell megjavítani, vagy dobja le egy hivatkozást.
Köszönöm már rájött)
Köszönöm a hasznos anyag
Ostobább cikket nem látott ..
Online lehatárolása két részből áll, a bal oldalsáv csúszó panel navigációs a jobb oldalon a szokásos töltés sayta.Kak a webhelyen. Valami készül az oldalsávon (balra) ment Népszerű elemek a jobb oldalon. Hogyan visszatér?
Lehet, hogy a kérdés nem a legprofibb, de akkor is. hogy a címke
jelöljük az oldal tartalmát írásban címet az egyes blokk. Hogyan hat ez az optimalizálás az oldalon?
Andrew, ez egy egyszerű formája üzenetküldés.
Köszönjük! A legrészletesebb és világos magyarázata csak itt találkoztak
Több, mint 40.000 előfizetőknek

Ez a téma egy kicsit nehéz megérteni, mert van hozzá css stílusokat tag
Tehát, általában stílusban létrehoz egy külön szöveges fájlt a css, hogy csatlakozik egy oldalra az ő sapka, ami a tag
. Ez nem fogunk csinálni, és előírják az összes stílus közvetlenül a tagÁllítsa be a css stílusokat a tag
Például. Hozzunk létre egy linket, amely Adjunk a pontos méretei szélessége és magassága, rámutatunk a blokk kitöltési színét, valamint otpozitsioniruem meg az oldalon. Íme:
1. style = "" - feladata a stílus css
2. border: 1px solid # 000000; - keret, szélessége 1 pixel, és egy szilárd fekete (szín adható meg hexadecimális színű jelzés, és a szokásos hagyományos angol szavak, mint a piros, kék, sárga)
3. szélesség: 150px; - szélessége 150 képpont blokk
4. magassága: 100px; - magasság 100 képpont blokk
5. margin-top: 20px; - kívül a felső margó az elemek - 20 pixel
6. margin-right: 10px; - külső jobb francia az elemek - 130 képpont
7. margin-bottom: 150px; - kívül alsó margó az elemek - 20 pixel
6. margin-left: 130px; - külső bal behúzást pixel elemek 130
7. padding-top: 30px; - felső margó 20 pixel
8. padding-left: 15px; - bal oldali behúzása 130 képpont
9. background-color: green; - Töltse blokk zöld (akkor is, meg a szín hexadecimális)
A mentés után a fájlt a böngésző, látjuk a következő:

Itt lehet kissé csökkentheti a stílus kódot.
Például, hogy lerövidíti a külső kód lehet beljebb az alábbiak szerint:
margin: 20px 10px 30px 150px; - francia: felső 20 pixel, 10 pixel jobb, bal alsó 150 pixel és 30 pixel.
. Felváltva adja francia itt kezdődik felső padding, majd megy szigorúan óramutató járásával megegyező irányban.
Hasonlóképpen, vágott és padding.
6. Hogyan kell konfigurálni a szöveg betűtípusa a html oldalt a címke és stílusok a CSS?
Ez az utolsó téma ebben a cikkben. Most megmutatjuk, hogyan lehet testre a betűtípus, szín, és annak egyéb funkciói.
Itt figyelembe vesszük a példát felállítása egy egyszerű szöveg:
szöveg
második sor
1. style = "" - feladata a stílus css
2. color: # 0000FF; - sor kék (színstílusokhoz megadható hexadecimális szín utasításokat, és a szokásos angol szavak, mint a piros, kék, sárga)
3. font-size: 12px; - a betűméret pixel megjelölt
4. font-family: Verdana, Geneva, sans-serif; - a szöveg betűtípusa. Ebben az esetben, ha a megjelenítő html oldalon böngésző kezdetben megteszi az első betűtípus Verdana, ha nem támogatja, akkor annak következtében, és így tovább, amíg, amíg el nem ér egy font által támogatott böngésző.
5. text-align: left; - Szállás tekstana html oldalt. Ez a stílus lehet akár balra, középre, jobbra és indokolja
6. text-indent: 50px; - a piros vonal, amelynek mérete van megadva pixel
7. font-weight: Bold; - félkövér
8. font-style: italic; - nagybetűs szöveg
9. text-decoration: vonal révén; - áthúzott szöveg
Eredmény Akkor uvadet a böngészőben:

Nos, itt is rájött, hogyan kell szabni a szöveg betűtípusa a html oldalt a címke
és css stílusokat. Nincs semmi bonyolult.
Természetesen, ha van egy hatalmas mennyiségű tartalom, majd a stílusok közvetlenül a tag
Ez nem kényelmes, mint a szerkesztés és a hozzáadott tart nagyon sokáig. És mint írtam 5. fejezetében ezt a cikket, hogy egyszerűsítse a feldolgozás minden stílus benyújtott egy külön fájlba a css, amely összeköti a címke html oldalak.
De, akkor nem kell figyelembe venni, mivel ez a téma - ez egészen más programozási nyelv, utalva dizaynerstsu oldalakon.
Hozzászólások ebben a cikkben:
Köszönöm a hasznos anyag. Nagyon hasznos információkat, hogyan lehet, hogy a határ tag div.
Nagy tanulság ez a pénz lehet kölcsönözni
Segíts egy újszülött. Hogyan kell beállítani ugyanolyan magasságban a sorok az oldalon (a szöveg a címke div), hogy ezt a magasságot fog megjelenni az összes ezeket az oldalakat. Köszönöm.
Segítség a kanna! Hogyan lehet a magassága vonalak az azonos div tag? És hogyan lehet a magassága a sorok minden oldalán ugyanaz? Szembesül egy ilyen probléma: ha hozzáad híreket a főoldalon a helyén vonalak a szöveg ezen cikkek másznak egymásra. Ha változtatni a hé magassága egy sort a sablon Otthon visszaverődik, de ugyanakkor jelentősen növeli a távolságot a sorok között, a másik oldalt az oldal. Továbbá, bár csúszik Lábjegyzet beállításai (közötti távolság növelésével vonalak és a szélessége a lábléc). Hálás lennék, ha azt mondja, hogyan kell megjavítani, vagy dobja le egy hivatkozást.
Köszönöm már rájött)
Köszönöm a hasznos anyag
Ostobább cikket nem látott ..
Online lehatárolása két részből áll, a bal oldalsáv csúszó panel navigációs a jobb oldalon a szokásos töltés sayta.Kak a webhelyen. Valami készül az oldalsávon (balra) ment Népszerű elemek a jobb oldalon. Hogyan visszatér?
Lehet, hogy a kérdés nem a legprofibb, de akkor is. hogy a címke
jelöljük az oldal tartalmát írásban címet az egyes blokk. Hogyan hat ez az optimalizálás az oldalon?
Andrew, ez egy egyszerű formája üzenetküldés.
Köszönjük! A legrészletesebb és világos magyarázata csak itt találkoztak
Több, mint 40.000 előfizetőknek

Ez az utolsó téma ebben a cikkben. Most megmutatjuk, hogyan lehet testre a betűtípus, szín, és annak egyéb funkciói.
Itt figyelembe vesszük a példát felállítása egy egyszerű szöveg:
második sor
1. style = "" - feladata a stílus css
2. color: # 0000FF; - sor kék (színstílusokhoz megadható hexadecimális szín utasításokat, és a szokásos angol szavak, mint a piros, kék, sárga)
3. font-size: 12px; - a betűméret pixel megjelölt
4. font-family: Verdana, Geneva, sans-serif; - a szöveg betűtípusa. Ebben az esetben, ha a megjelenítő html oldalon böngésző kezdetben megteszi az első betűtípus Verdana, ha nem támogatja, akkor annak következtében, és így tovább, amíg, amíg el nem ér egy font által támogatott böngésző.
5. text-align: left; - Szállás tekstana html oldalt. Ez a stílus lehet akár balra, középre, jobbra és indokolja
6. text-indent: 50px; - a piros vonal, amelynek mérete van megadva pixel
7. font-weight: Bold; - félkövér
8. font-style: italic; - nagybetűs szöveg
9. text-decoration: vonal révén; - áthúzott szöveg
Eredmény Akkor uvadet a böngészőben:

Nos, itt is rájött, hogyan kell szabni a szöveg betűtípusa a html oldalt a címke
Természetesen, ha van egy hatalmas mennyiségű tartalom, majd a stílusok közvetlenül a tag
De, akkor nem kell figyelembe venni, mivel ez a téma - ez egészen más programozási nyelv, utalva dizaynerstsu oldalakon.
Hozzászólások ebben a cikkben:
Köszönöm a hasznos anyag. Nagyon hasznos információkat, hogyan lehet, hogy a határ tag div.
Nagy tanulság ez a pénz lehet kölcsönözni
Segíts egy újszülött. Hogyan kell beállítani ugyanolyan magasságban a sorok az oldalon (a szöveg a címke div), hogy ezt a magasságot fog megjelenni az összes ezeket az oldalakat. Köszönöm.
Segítség a kanna! Hogyan lehet a magassága vonalak az azonos div tag? És hogyan lehet a magassága a sorok minden oldalán ugyanaz? Szembesül egy ilyen probléma: ha hozzáad híreket a főoldalon a helyén vonalak a szöveg ezen cikkek másznak egymásra. Ha változtatni a hé magassága egy sort a sablon Otthon visszaverődik, de ugyanakkor jelentősen növeli a távolságot a sorok között, a másik oldalt az oldal. Továbbá, bár csúszik Lábjegyzet beállításai (közötti távolság növelésével vonalak és a szélessége a lábléc). Hálás lennék, ha azt mondja, hogyan kell megjavítani, vagy dobja le egy hivatkozást.
Köszönöm már rájött)
Köszönöm a hasznos anyag
Ostobább cikket nem látott ..
Online lehatárolása két részből áll, a bal oldalsáv csúszó panel navigációs a jobb oldalon a szokásos töltés sayta.Kak a webhelyen. Valami készül az oldalsávon (balra) ment Népszerű elemek a jobb oldalon. Hogyan visszatér?
Lehet, hogy a kérdés nem a legprofibb, de akkor is. hogy a címke
jelöljük az oldal tartalmát írásban címet az egyes blokk. Hogyan hat ez az optimalizálás az oldalon?Andrew, ez egy egyszerű formája üzenetküldés.
Köszönjük! A legrészletesebb és világos magyarázata csak itt találkoztak
Több, mint 40.000 előfizetőknek