A csúszka egy website - hogyan lehet egy szép csúszkák a html, jquery, uCoz
Slider - egy bizonyos szélessége a blokk, mely egy részét foglalja el egy weboldalon, vagy a teljes egészében. Fő jellemzője - a dinamikusan változó automata vagy kézi üzemmódban tartalmat. Ez lehet például a képek (képek, képek), és hivatkozásokat a szöveges információ. Tehát van két fő típusa csúszkák: képek (képek) és híreket.

A szabványos csúszka megjelenített képek gyakran 3-5 kép, hogy a változás, rendszeres időközönként. Általában, csúszkák működnek kézi üzemmódban: Image változás történik, miután megnyomta a kapcsolót (csúszka). Ebben az esetben az előző kép el van rejtve. Diaátmenetek változtatható a fentiekben említett elemi, hogy ellensúlyozza a eltűnése körét. Eltérő lehet, és átvált a csúszkákat a nyilak és a gombok.


A lehetőségek a modern csúszkák
Sliders megjelent és indult rohamos fejlődésnek, egy egyszerű okból - a modern internet felhasználó előnyben grafikus információs szöveget. Igen, néhány évvel ezelőtt a használat voltak a helyszínek, teljesen tele szöveges információs blokkok kis kép. De most az emberek visszatartják így a kiküldetés tartalmat. Maximális tájékoztatás a legkevesebb időt - ez a mottója az átlagos internetes szörfös. Ezért, még ha a fő oldal tiszteletben tartja életben kell tölteni minimális mennyiségű szöveget. Ki ez a helyzet csak egy csúszka.
- hivatkozásokat a fontos tartalmat, hogy beleférjen a képernyőn;
- közötti egyensúly a grafikai és a szabályok SEO-optimalizálás;
- szükségleteit ki tudja elégíteni a célközönség az oldal (és a tulajdonosok az erőforrás, természetesen).

Összetevő elemek szinte minden csúszka képernyőn, nyilak, vagy mozgása más elemek, valamint a zsetonok. Céljuk - megmutatni az összes diák, és az aktuális számot.
A modern technológiák lehetővé teszik, hogy végtelenül kiterjeszti a csúszka alkalmassága - attól függően, hogy az igények és a forrásokat. Először is a különböző módon megváltoztatni a képeket is használható - a klasszikus, hogy az úgynevezett „harmonika”, stb Ehelyett képeket vagy szöveget a dián lehet flash movie. Arra is lehetőség van, hogy felkészítse a csúszkák időzítő, tedd a szünet gombot, és indítsa el a diavetítés, stb

Készíts egy csúszkát html

Mínusz a könyvtárak - alacsony funkcionális csúszka. A feladat sablon nem tartalmazza a rekord összes érdekeit a tulajdonos a forrás. Ezért, ha van az eredeti csúszka - kell manuálisan létrehozni. Ez egy újabb plusz - a cél fájlt html súlya százszor kisebb, mint a csúszka alapján létrehozott jQuery könyvtár (!). Ez kétségtelenül befolyásolja a teljesítményét a helyén elem.
Ucoz.net erőforrás számos funkcionális előnyöket létrehozásával és csúszkák a helyszínen rendszerben. Alapvetően akkor csúszkák alapul jQuery könyvtár - azt automatikusan kapcsolódik az összes erőforrás ucoz.net (szükséges a rendszer működéséhez is - számos funkció segítségével valósítja meg ezt a könyvtárat).
Ucoz.net kínál a felhasználók három standardizált változat csúszka. Az telepítési lépések festett utasításai szerint a felhasználók számára.
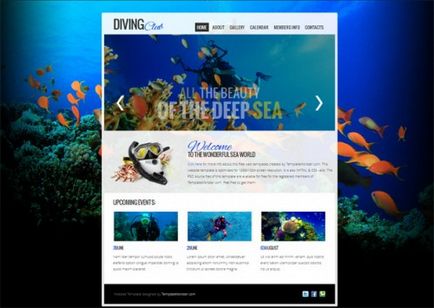
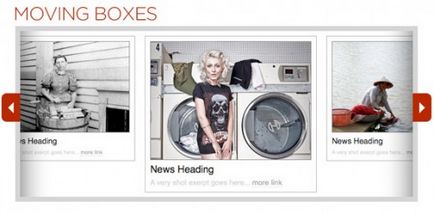
Az első csúszka - a legegyszerűbb és egyetemes. A képen a felirat, és az alsó - egy gombot a diák.

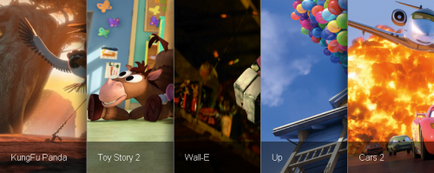
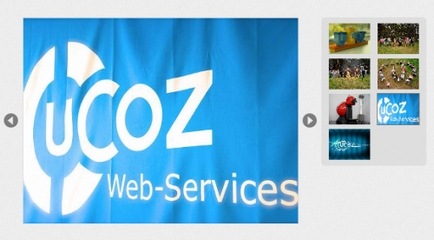
A második lehetőség - egy kicsit javult - mellett a fő dia elhelyezett előnézeti képet. A fejlesztők szerint ez a funkció leginkább alkalmas kijelző áruk a boltokban.

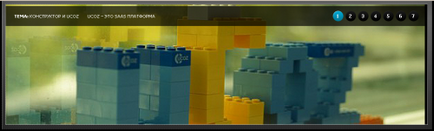
A harmadik típusú csúszka nem kezdőknek. Sokoldalú, stílusos, ez működhet mind manuális vagy automatikus üzemmódban. Alkalmas minden típusú honlapok. Ezen túlmenően, ez összhangban van sok közös böngészők - új verzió, természetesen.

A megjegyzések a telepítés kapnak útmutatást, hogyan kell beállítani egy automatikus diavetítés.
csúszka script
De a csúszkák maguk kapunk eredeti és elegáns.

Vagy inkább rendhagyó. De ugyanakkor érdekes.

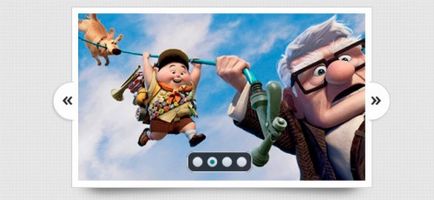
Például egy elemi bővítmény érme csúszka. Nem igényel speciális ismereteket telepíteni. De funkcionális és meglehetősen egyszerű.

De Diavetítés Galéria lehetővé teszi, hogy csúszkák előnézeti. Ha rákattint a képre, akkor automatikusan növeli.

Hogyan készítsünk egy minőségi csúszka
Mint már említettük, a legjobb, ha diakészítés alapul jQuery könyvtár források. De az egyszerűbb módon, a boilerplate kódot, amit csak lehet finomítani, ha szükséges. De van egy egyszerűbb módja: találni már előre megtervezett szkriptek csúszkák és helyezze őket a képeket, és tegye a honlapon.
Tekintsük a telepítés a legalapvetőbb csúszkát.

Telepítse a letöltött szkript egyszerű: meg kell kibontani a fájlt a gyökere a helyén, regisztrálja a megfelelő fájlútvonalakat css és js és másolása a HTML kódot az index.html fájlt, illessze be a címkék között
és .bővítmény ContentSlide
A letöltés után a plugin kell kibontani a fájlt, másolja a mappa tartalmát dia / wp-content / plugins /.
A blog adminisztrációs panel, aktiválja a plugin megy, a fül, az azonos nevű. Ez létre fog hozni a saját menü, az úgynevezett Content Slide. Az ő beállítások három blokk - Általános beállítások (a méret a képek, leírások és feliratok), effektek Animációk Settings (animáció, a különböző hatások megjelenése diák felállítása a navigációs menü), és Kép-beállítások (jelzi a képek számát és azok forrását).
Beszúrni egy testreszabott csúszkát a honlapon kell másolni a kívánt fájlt a következő kódot:
A végeredmény így fog kinézni:
A legegyszerűbb csúszka
És itt van egy példa egy egyszerű csúszka

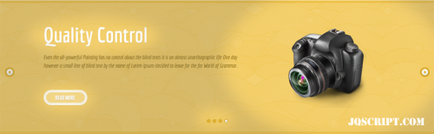
Az eredeti képek slider
Sliders fényképek megfelelőek az szakaszai galériák az internetes áruház honlapján részletes leírását szolgáltatások és termékek. Ready modulokat, például csúszkák tele vannak speciális funkciók - óriási a választék a változások a méret a csúszdák, kapcsolók, típusú animáció. Emiatt ezek elég tágas, és tekintettel arra, hogy sok a funkciók egyszerűen nincs szükség, akkor létrehoz egy újabb „ballaszt” a helyszínen.

Ezért professzionális web tervezők inkább a független létrehozását csúszkák, attól függően, hogy az erőforrás igényeket. Ez, persze, nem szabad, de a munkahely lesz optimalizálva, amennyire csak lehetséges.
Ha a csúszkát
Már nézett többféle telepítési csúszkák a helyszínen. A legtöbb esetben az, hogy helyezzen be egy csúszka bővítmény egy adott területen a forráskódját a kívánt oldalt. Általánosságban, a választás a szabványos csúszka alapú jquery alkalmazhatnánk feltétlenül utasításokat. Csak azt kell követni, és sikerül.
