Html tag div és a span - az elemek a blokk elrendezés, web design és kereset
Jó egészséget, kedves barátaim! Itt az ideje, hogy beszéljünk a két legfontosabb html tag div és a span. melyek nélkülözhetetlenek egy blokk elrendezés a helyszínen. Már említettem, hogy az emlékezetes webhely szedése táblázatok segítségével.

Azonban a technológiai fejlődés és a növekvő komplexitása tartalmi elem található, a weboldalon tartott, hogy kirak a html kódot. Erre a célra vezették CSS (Cascading Style Sheets - Cascading Style Sheets), amelynek feladata a tervezés és elhelyezése elemek az oldalon (vagyis, hogy néznek ki és hol találhatók).
Ennek megfelelően, ahelyett, hogy néhány attribútum HTML tag minden eleme egy weboldal CSS előírt szabályokat, amelyek mindegyike tartalmaz egy választó és tulajdonságai az egyes értékeket. Ez lehetővé teszi, hogy tiszta HTML kódot dokumentum, amely elvezet a sikeres megoldás, legalább két feladatot. Először is, jelentősen javítja az olvashatóságot a HTML kódot. Másodszor, ami csökkenti az oldal betöltési ideje a forrás, amely természetesen lehetővé teszi, hogy megfelelően optimalizálja a projekt, különösen, hogy javítsa a minőségi viselkedési rangsor tényezők. mindaddig, amíg a betöltött weboldal elriasztja a látogatókat.
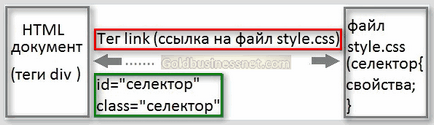
A HTML címkék és attribútumok. beleértve a div és a span, szigorúan szabályozza a nemzetközi konzorcium. Követelményeinek való megfelelés által elfogadott html dokumentum segítségével ellenőrizhető W3C elfogadó. Másrészt, az is lehetséges, hogy ellenőrizze az érvényességét a CSS dokumentumot. Így megértettük, mi jött létre CSS. Összefoglalva, vázlatos, hogyan kell használni a div tag van egy blokk elrendezés a honlap csatolásával CSS stílusokat a html dokumentum.

Persze, rájössz, hogy ez egy nagyon egyszerűsített rendszer, az összes tag, amelyeket az elrendezés a helyén sokat, de a kép, amit igyekezett hangsúlyozni az alapvető szerepét a div elem a blokk elrendezés. egységek (konténerek) alkalmazásával jönnek létre a div tag, amely kerülnek egymással.
Fontosságát kulcsszó div hangsúlyozza azt a tényt, hogy nem tiszta formában, de csak az attribútumok id (azonosító) vagy osztály, amely arra szolgál, mint a választó érték, amelynek tulajdonságai kerülnek bemutatásra a megfelelő fájlt stílusokat.
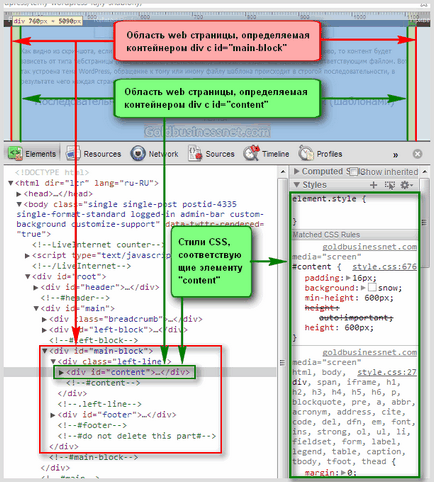
id és class különbség az, hogy id azonosítót kell bemutatni a kódot csak egyszer (ez nem térő elem melyeket a stílus). Az osztály attribútum segítségével társítani egy adott kulcsszó stílusok (azaz az összes adat címkéket, amelyek néhány, alkalmazni fogja a beállított stílusok). Az érték megadásához osztályok száma, szóközzel elválasztva. És most nézd meg a kódot az oldalak, és nézd meg a szerkezet a blokk elrendezés div konténerek:

Mint látható, html kódot a bal oldalon látható sokaságából áll, konténerek által alkotott tag div, egymásba egymásba, mindegyik saját azonosítóját, és (vagy) osztályban. Mindegyik elem saját, CSS stílusok jelennek meg a jobb oldalon. Természetesen HTML dokumentum felépítése nem csak abból áll konténer div, és ez magában foglalja a többi tag, de a div elem döntő mértékben hozzájárul a megfelelő kijelző weboldalak a böngészőben.
Szintén mellett az attribútumok id és az osztály, a div tag rendelkezésére álló egyéb univerzális attribútumok (amelyek a munka szinte minden tag) és az eseményeket. De a legelterjedtebb az összes azonos id és class.
Most egy kicsit a címke span. Csakúgy, mint a div a legfényesebb képviselője blokk szintű elemeket, az elem span - kisbetűs. Ez segíthet azonosítani néhány információt a többi tag, és meghatározzák a számukra a saját stílusát értékének hozzárendelésével bizonyos tulajdonságait. Például a bekezdés (p címke) különít el szövegrészt, amely színezett más színű. Ehhez használjuk a class attribútumot, és hogy ezt az értéket, amely a nevét a választó.
A style.css fájlt, adja meg a stílus az elemet.
Talán a mai. A cél ennek a cikknek az volt, hogy egy ötlet, hogy az áramkör a webhely elrendezését, kiemelve az értéke egy tömb div címkét és a sor elem span. Azt is úgy ezt a bejegyzést, mint egy hidat a tanulmány az alapjait HTML és CSS stílus, ami az volt, hogy erősítse meg a elválaszthatatlan kapcsolat. És megtanulják, hogyan kell gyorsan alkalmazni ezt a tudást a gyakorlatban, hogy iratkozzon fel az új blog anyag.