Telepítése és konfigurálása csúszka jquery lightslider
Ha a csúszkát
Tehát, menjünk tovább a hivatalos honlapján a csúszka jQuery lightSlider.

Ezután menj a linkre, és töltse le a fájlt le a legújabb verzióját a csúszkát. Felhívjuk figyelmét, hogy a főoldalon a hivatalos oldalon a jelen utasítások telepítését és konfigurálását a csúszkát, és példák az oldalon a különböző példák használata a csúszka.
Hogy működik a csúszka, jQuery könyvtár feltétlenül szükséges, mert a csúszka egy plugin ezt a könyvtárat. Tehát az első dolog, hogy csatlakozni fog a honlapunkon:
Ezután a css mappában másolja a fájlt lightslider.css stílusok és csatlakoztassa a honlapunkon:
Másolnunk a könyvtár img egy teszt a gyökere a helyén, amely otthont ad a kép kialakításához szükséges a csúszkával. A telepítés a csúszka befejeződött.
Nyomtató csúszka jQuery lightSlider képernyőn
Csúszka jQuery lightSlider, egy tartalom dia, azonban az egyes dia hagyjuk megjelenítésére tetszőleges tartalmú teljesen, azaz lehet, mint az egyszerű szöveges, és a különböző képeket. Így hozza létre a következő elrendezést a jövőben a csúszka:
Így látja a slide - ez egy külön egység, li, amelyen belül lehet elhelyezni tetszőleges tartalommal.
Később script.js fájlt, adjuk hozzá a következő kódot:
Azaz, a jQuery könyvtár, válassza ki a blokk a jövőben a csúszka, azaz ul egység azonosítója lightSlider, és hívja a végrehajtás lightSlider () metódust. Ugyanakkor a képernyőn látjuk a következő.

alapbeállításokat
Most nézzük meg az alapbeállításokat csúszka lightSlider:
tétel - összegét diák jelenik meg az oldalon;
slideMove - számos diák elmozdul egy kattintás az ellenőrzések;
sebesség - sebesség animációs hatások, ha mozog a szán;
slideMargin - külső közötti távolság diák;
hurok - egy hurok a csúszka egy kört;
rtl - görgetés csúszka fordított sorrendben;
auto - Automatikus lejátszás csúszkát.
Beállítások átkerülnek a csúszka szó objektumot.
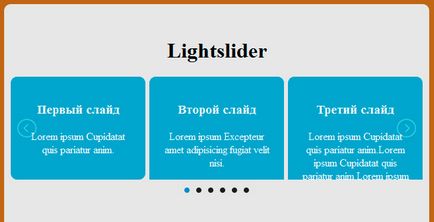
Ebben az esetben, látni fogjuk a következő képernyő:

Érzékeny csúszka
A paraméter válasz felelős a beállítás a csúszka alkalmazkodóképesség. Ebben az esetben a beállítást komponens - vagyis egy sor lehetőséget, mellyel a meghatározó paraméterek csoportja, a munka egy bizonyos összeget a böngésző ablakot. A töréspont paraméter alapján a méret a böngésző ablakot, amelyben a beállítások érhetők el a csoport beállításait.
Így látjuk a képernyőn a következő (böngésző szélesség 700 képpont):

böngésző szélessége kisebb, mint 400 pixel:

Integráció képgalériával lightGallery
Csúszik lightSlider nagyon jól működik a galéria lightGallery képeket. Ezért megy a link lightGallery a hivatalos honlapján, töltse le a könyvtár és a galéria hasonló csatlakoztatni a szükséges fájlokat az oldalon vizsgálati helyszín.

Html - elrendezés, amely szükséges a csúszkát:
Azaz, újra, minden slide - ez egy külön egység li, az adatokkal hüvelykujj tulajdonság, amely tartalmazza az elérési utat az áttekintő képet. Mint egy egység tartalmat egy kép, amely képviseli az eredeti kép mérete (teljes méretű). Szintén a data-src attribútum tartalmazza a teljes elérési utat az eredeti kép, amely szükséges a lightGalery galériában.
Ezután adjuk hozzá a következő kódot:
Az alábbi beállításokat használja a kódot:
gallery - adáskor ez a paraméter TRUE tartalom csúszka működik, mint egy csúszka a kép;
thumbItem - miniatűrök számát mutatja az eredeti kép;
thumbMargin - külső közötti távolság az áttekintő;
onSliderLoad - opció, amely lehetővé teszi, hogy leírja a funkciója a felvezető fut, amikor teljesen tele csúszka a weboldalon. A függvény paraméterként el változó - egy objektum a kiválasztott elem, amelyet a csúszkát megfelelően működtetni. A kód az eseménykezelő segítségével el objektumot hívunk lightGallery, amely megkezdi munkáját egy galériában lightGallery.
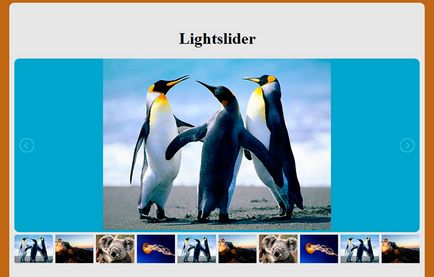
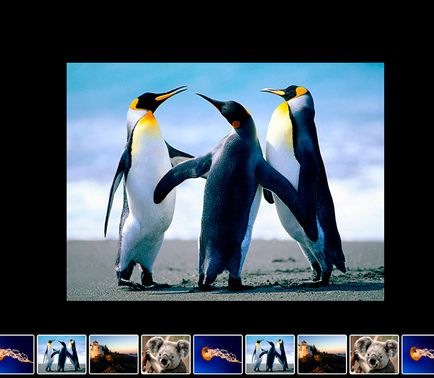
Ebben az esetben, látni fogjuk a következő képernyő:

Ha rákattint a képre, a teljes méret - szerepel a munka galéria lightGallery:

Események csúszka
Csúszik lightSlider mellett események onSliderLoad, támogatja a különböző eseményeket, amelyek segítségével hozzon létre egy függvényt.
onBeforeStart - működteti megkezdése előtt betölti a csúszka;
onBeforeSlide - váltott előtt a diavetítés;
onAfterSlide - váltja ki a dia;
onBeforeNextSlide - működik, mielőtt a következő dia;
onBeforePrevSlide - aktivált, mielőtt az előző dia.
Ennél a lecke befejeződött. Minden jót és sikeres kódolás.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni hogyan lehet képgalériák, mint a Facebook?
Most tanulmányozza a tanfolyam célja, hogy hozzon létre egy szép fotogalarei, mint a Facebook!