webhely létrehozása
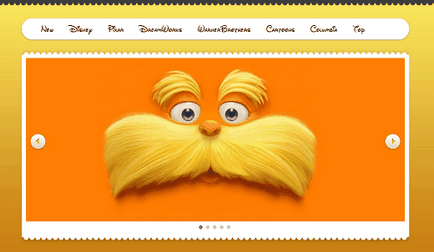
Slider - egy blokk képekkel vagy szöveget elhelyezni a fejlécben. Ez lehet akár egy meghatározott szélességű és függ a szélessége egy internetes oldalon. Fő feladata - a kijelző az interaktív tartalom változik automatikusan (egy bizonyos ideig), vagy manuálisan. Tartalom A csúszka általában képek, képek, vagy szövegrészt a hivatkozások formájában, az átmenet az adatokkal teljes mértékben nyitva vannak.

Így a két fő típusa a csúszkák lehet azonosítani: made in formájában képeket és szöveget.
Slider wordpress

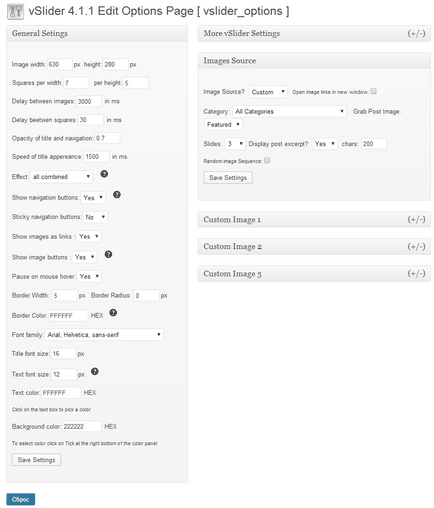
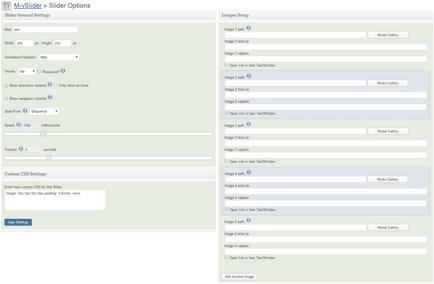
Mint látható, a lehetőségét, hogy egy bővítmény konfiguráció nagyon széles:

Ez a plug-in az összes azonos beállítások, mint az előző. Plusz, amellett, hogy:
- Beállítások megjelenítéséhez CSS stílusokat;
- 16 animációs lehetőségek beállításokat;
- Különleges widget a helyét a csúszkát wordpress az oldalsáv és lábléc;
- Az a képesség, hogy adjunk az oldalt shortcodes;
De egy dolgot még szeretnék kérdezni: „Milyen gyakran azt tervezi, hogy módosítsa a csúszkát beállításokat?” A válasz egyszerű és kézenfekvő: ha kész, adjunk hozzá egy képet és a linkeket a szükséges információt, és felejtsd el az elkövetkező években.

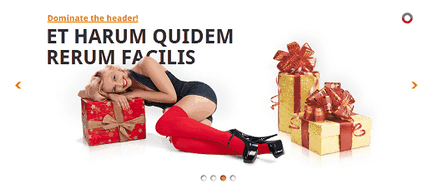
Ez a csúszka html nagyon könnyű telepíteni, és funkcionalitásában nagy: a navigációra nyilak görgetés diavetítés megtekintheti a következő dia vagy visszatérhet az előző, az alján van egy speciális golyót, amellyel az azonos vezérelhető csúszda, és egy gyönyörű kijelző az idő a diavetítés formájában egy kör mozgó piros sáv a jobb felső sarokban.
Kezdeni, töltse le az archívumot, és bontsa ki a gyökér a helyszínen. Ezután csatlakoztassa JQuery Script Könyvtár a helyszínen, hozzátéve, hogy a címke a következő sorokat:
Ezután csatlakoztassa a forgatókönyvet, hozzátéve, hogy a címke elé :
És most, a címkék között
a megfelelő helyen, hogy megjelenjen a csúszka, a csúszka betét html kódban: