Div tag html

Div tag a HTML. HTML alapjai kezdőknek. lecke №17
Hello mindenkinek!
Továbbra is megtanulják az alapokat a HTML.
Ebben a tutorial azt fogja mondani röviden a tag
mi ez, hogyan kell használni.
A tanulság lesz nagyon rövid, de nagyon fontos és hasznos. Ha továbbra is létrehozni oldalak, modellek, sablonok, akkor meg kell nagyon gyakran látni a címkét
A tanulság lesz nagyon rövid, de nagyon fontos és hasznos. Ha továbbra is létrehozni oldalak, modellek, sablonok, akkor meg kell nagyon gyakran látni a címkét
.


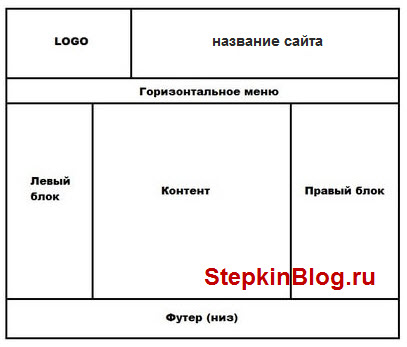
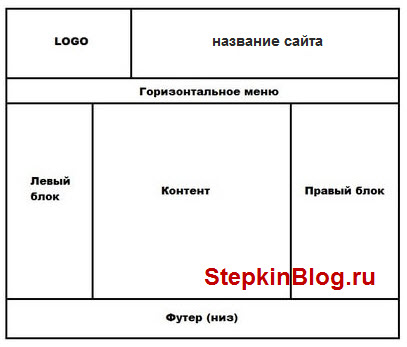
hogy létrehozzon egy olyan honlapot keret kezdte használni a címkét
Egyszer régen, mielőtt a király borsó,

hogy hozzon létre egy honlapot egy HTML táblázatot keret:

Most minden megváltozott! helyett címkékkel