Hogyan tegyük egy sapkát a honlapon
Először is, meg kell töltse le a fájlt fon.gif. A letöltéshez menj a rész: Eszközök -> File Manager.

Mielőtt letölti a fájlokat ablak jelenik meg. Kattintson a „Tallózás” gombra, keresse meg a mappát, ahol a letöltött fájlokat, és válassza ki a képet fon.gif. Ezután kattintson a „Fájl feltöltése”.

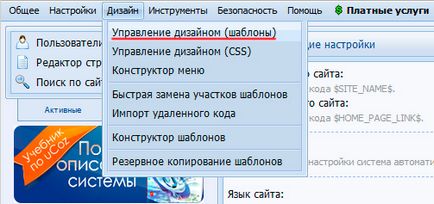
Ide fórum: Design -> Design Management (CSS).

Nos, nézzük változtatni a design banner. Az ötödik helyen a táblázatstílusokat látni fogja a következő kódot:
Ez a kód akkor állítsa, hogy a sapka helyén abban a formában, amire szükségünk van. Cserélje ezt az egész kódot az alábbi adatokat:
ahol
magasság: 96px - a magassága sapkák 96px.
border-top: 2px szilárd # 000000; - felső aláhúzás szilárd (tömör) fekete (# 000000) 2px vonal vastagságát.
border-bottom: 2px szilárd # 000000; - aláhúzás szilárd (tömör) fekete (# 000000) 2px vonal vastagságát.
background: url ( '/ fon.gif'); - ez azt jelenti, hogy a háttér sapka kép fon.gif, szaporították a vízszintes és függőleges síkban.
Ugyancsak ez a kód vezethet a következő formában (ahogy jónak látja)
#logoBlock magasság: 96px;
border-top: 2px szilárd # 000000;
border-bottom: 2px szilárd # 000000;
background: url ( '/ fon.gif');
>
Kattintson a „Mentés” gombra. Frissítés a főoldalon az oldalon, és látni fogja, hogy a sapka most így néz ki:
Így háttér fejléc a helyszínen már megváltozott. Most kell, hogy szépen elrendezett headline „Fehér Directory helyek” a fejlécben.
Ide fórum: Design -> Design Management (sablonok).

Ezután menj a „top a helyszínen.”
Ügyeljen arra, hogy a kódot, ami az első sorban:
Címke hozzáadása
Miután a „Mentés” gombra. További címkék adtunk annak érdekében, hogy minket megfelelő háttérrel a terület, ahol a cím a „fehér katalógus oldalak”, zárt címkéket. és francia blokk
Először is, meg kell töltse le a h1-fon.jpg fájlt. Menj a „File Manager”, és töltse fel.
Akkor megy: Design -> Design Management (CSS).

# Logotip_h1 background: url ( '/ h1-fon.jpg) no-repeat;
helyzet: a relatív;
top: 25 képpont;
left: 39px;
szélesség: 472px;
magassága: 60 képpont;
padding-top: 13px;
text-align: center;
>
ahol
background: url ( '/ h1-fon.jpg) no-repeat; - Háttér blokk
helyzet: a relatív; - azt jelenti, hogy a pozíció az elem állítsa képest a KAP összes terület . Hozzáadása left, top, jobb és alsó megváltoztatja a pozícióját az elem .
top: 25 képpont; - beállítja a bemélyedés az elem 25 képpont a felső széle a blokk .
left: 39px; - beállítja a bemélyedés az elem 39px a bal széle a blokk .
szélesség: 472px; - elem szélessége a 472px.
magassága: 60 képpont; - magassága az elem A 60 képpont.
padding-top: 13px; - teszi a belső felső margó. Ie származó elemek belsejében a kódot (A mi esetünkben - ez egy cím), majd a felső szegélyen 13px.
text-align: center; - központjában helyezkedik el a tételeket, hogy belül van a kód .
Kattintson a „Mentés” gombra, és frissítse a honlapon. Most a cap hely néz ki:
„A fehér katalógus oldalak” Most meg kell változtatni a színét a fejléc a fekete fehér.
Ehhez megtalálják a CSS stíluslap #logoBlock h1 vonal és kicseréli a kódot # 000000. ami azt jelenti, fekete, hogy #FFFFFF (fehér). Ie Ez a sor most kinézni (pirossal jelölve, hogy már megváltozott):
Frissítés a webhelyen. Most a cap hely néz ki:
Ebben a leckében megtanultuk, hogyan kell változtatni a kupakot uCoz oldalon. A következő leckében megtudhatja, hogyan kell változtatni az alsó része a helyszínen.
Népszerűség megjegyzések: 40%