Hogyan tegyük egy sapkát a honlapon
A mai napig, az interneten elhelyezett nagyszámú oldalakon. Sokan közülük egy pár évvel ezelőtt. És itt az ideje változtatni valamit az oldalon: szöveg, az elrendezés is blokkolja, néhány grafikai elemekkel. Az alábbi adatok, akkor megtanulják, hogyan kell változtatni a kupakot a honlapon.

Mielőtt ezt, meg kell tudni, hogy a felépített weboldal. Bármilyen HTML-dokumentum, általában három fő részből áll: a fejléc, fő tartalmát és a pince. Oldal sapka - a felső rész, amely elsősorban a felhasználó lát. Ezek különböznek. Ez egy egyszerű logó navigációs vagy képet meg elérhetőségét, vagy flash video. Nézzük egy egyszerű változatát, hogyan lehet megváltoztatni a fejléc, amely kép és egy kis elérhetőségét.
Készítsük el a képet. Optimalizálja, és vigye el a kívánt méretet. Mentése egy bizonyos formátumban vagy JPEG, vagy GIF vagy PNG. Ezután töltse fel a képet otthont a mappát, ahol az összes képfájlt az oldalon. Hat kész csere.
sapka a helyén „class =” lightbx „adat-gyűjtőbe =” cikk-kép „>

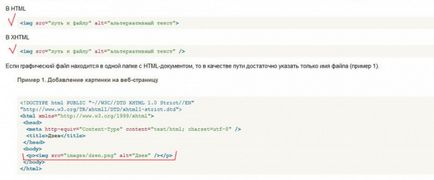
Sorolja az attribútum «src» elérési utat a képet. «Src = képeket (a mappát a tárhely, ahol mentette kép fejlécében a helyszínen) /dzen.jpg (neve a kép. File Format)”. Mentse el a módosításokat. Menj a helyszínen, és látni fogja egy új kalapot. Kapcsolat információ változatlan marad. Az ugyanazon elv, a változás, a többi oldalt.
Ez a legegyszerűbb módja annak, hogy egy új sapkát a honlapon. Bonyolultabb beállításokhoz, akkor több kell mélyreható ismeretekkel a HTML-kód és CSS táblázatok.