oldal fejlécében
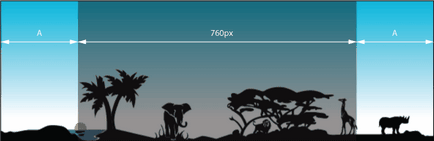
A fő nehézség az elrendezést gumi korrekt kijelző különböző felbontással, a magas vagy alacsony. Mivel korlátozott a szélessége a tartalom 760 pixel, a kép a fejlécben úgy kell elhelyezni, hogy egy fontos része a kép méretéhez. Ábra. 6.3 megmutatja, hogyan kell csinálni. Sötét színnel középső rész szélessége 760px által kijelölt betű a megmaradt töredékei azonos szélességű.

Ábra. 6.3. A szélessége a sapka
Szükségtelen hozzá képeket a fejléc keresztül történik háttérképet szeretne a központtól elem

Ábra. 6.4. Ötvözi a kép vízszintes
Ezen az ábrán a közös álláspontot nyíl jelzi, és a különbség, hogy a közös láthatók. Ha a helyes szerkesztés jobb és bal oldali része a háttérképet, akkor meg kell ismételni nélküli vízszintes látható ízületek, mint egy folyamatos képet. Továbbra is a csípés a stílus helyett az érték a no-repeat (ismétlés nélküli) a repeat-x (vízszintes ismétlés).
Ennél lehet feltételezni, hogy egy háttérkép a fejlécben kész (ábra. 6.5).

Ábra. 6.5. Háttérképét a fejléc
A PNG-24 fájlt a háttérben képpont méretű 1325h405 körülbelül 32 KB méret és PNG-8 256 színpaletta, ahol a gradiens a minőség egy kicsit rosszabb - 15 KB. Akkor szét háttér két részre - a gradiens és a kép, és mentse minden kép formátumát, ami növekedéséhez vezet a kijelző minősége a színátmenet. Azonban 32 KB ilyen nagy képet, és ez egy kicsit tovább optimalizálás valaki azt gondolja, „megtakarítás mérkőzéseinek”. Azonban egy alternatív megközelítés létrehozása a fejléc az oldalon, hogy valakinek hasznos lesz, de kihagyhatja, ha akarja.
optimalizálás sapkák
Mivel a gradiens a fejléccel ismétlődik vízszintesen lehet vágni az elrendezés, és állítsa be a háttérképet. Ábra. 6.6 ábra a gradiens magassága 405 képpont, elő erre a célra. Format PNG-24 nem vezet be semmilyen torzulást a kép, és a színátmenetek tömöríti (végső térfogat 402 bájt), úgy, hogy ebben az esetben fel kell használnia egyedülálló. A keret körül a képet az áttekinthetőség kedvéért.
Ábra. 6.6. A gradiens mintázat (fejléc-gradient.png)
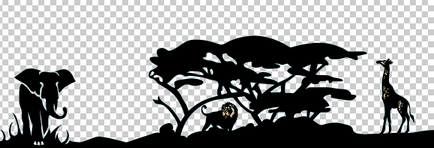
Kép sziluett állatok egy átlátszó hátteret, magassága 198 pixel, nincs értelme csinálni a teljes magassága a kupakot, mert azt csak egy töredéke. Részlet a kép ábrán látható. 6.7. Sakktábla jelent az átláthatóság.

Ábra. 6.7. Háttérképet átláthatóság (header-animal.png)
Ennek folytatásaként ez a kép a PNG-8 formátum, amely csak egy átláthatóság szintjét, szemben a 256 PNG-24 formátum, fontos, hogy biztosítsa a megfelelő átfedés a gradiens háttér. Ehhez ha menteni a Photoshop-e meg kell adnia a színe a szélek (matt), közel a közepén a gradiens, ahol ott van a bevezetése a sziluettet. A szín # 9de1f0. Ebben az esetben, akkor nem piszkos hurkok körül fák és az állatok, és amikor az a kép gradiens lesz érzékelhető egészére.
Két rajzok háttér sapkák elő, írni a kódot a HTML.
És a stílus elem
Ennek eredményeként, a térfogata a fájl volt 12,5 kb, még alacsonyabb a vártnál.
hely neve
A név van írva a felhőben, tollas élek, ami nehézséget okoz, amikor az a színátmenet. Kétféle módon lehet megkerülni őket.
- Használja PNG-24 formátum, miközben az átláthatóságot.
- A kép mentése GIF vagy PNG-8 formátum gradiens fragmentum, majd alkalmazni rajz gradiens, így a mérkőzés pontos volt a pixel.
Nyilvánvaló, hogy a második módszer számos hátránya van - a kép nem is mozog egy pár pixel, hogy csatlakozik a színátmenet, és ha gradiens változás, és megváltoztatta a képet. Tehát folyamatosan halad a PNG-24 formátum. A HTML-kód ugyanaz marad, és bővíteni stílusokat.
A középre igazítást keresztül történik az ingatlan text-align. adunk a szülő címke . és a váltás lefelé a felső attribútumot. Ahhoz, hogy az ingatlan a munka, akkor be kell állítani a relatív helymeghatározás a képet a helyzetben ingatlan értéke relatív.
A honlap képet jelenít meg a nevét a szokásos módon, a másik oldalt is szolgál egy linket a honlapján. Elég, ha kicsit változtatni a kódot:
Az érték / a href attribútum mutat a honlapon, és csak akkor működik a webkiszolgáló nem helyben.
A végső kód a fejléc példában megadott 6.14.
Példa 6.14. webhely fejlécében
HTML5 CSS 2.1 IE Kr Op Sa Fx